The fourth day of training was focused on legal and compliance frameworks, refining project workflows, and setting up the foundational styling for the app. Here’s a summary of my key takeaways and progress.
Exploring Day 4 Training Guide: Legal and Compliance, Policies, and Programs
Today’s training module provided an in-depth understanding of Stafify’s legal and compliance aspects, along with its policies and programs. This knowledge is essential for ensuring that business operations adhere to regulatory requirements and industry best practices. Learning about these guidelines helped me gain clarity on risk management, data security, and corporate governance within the platform.
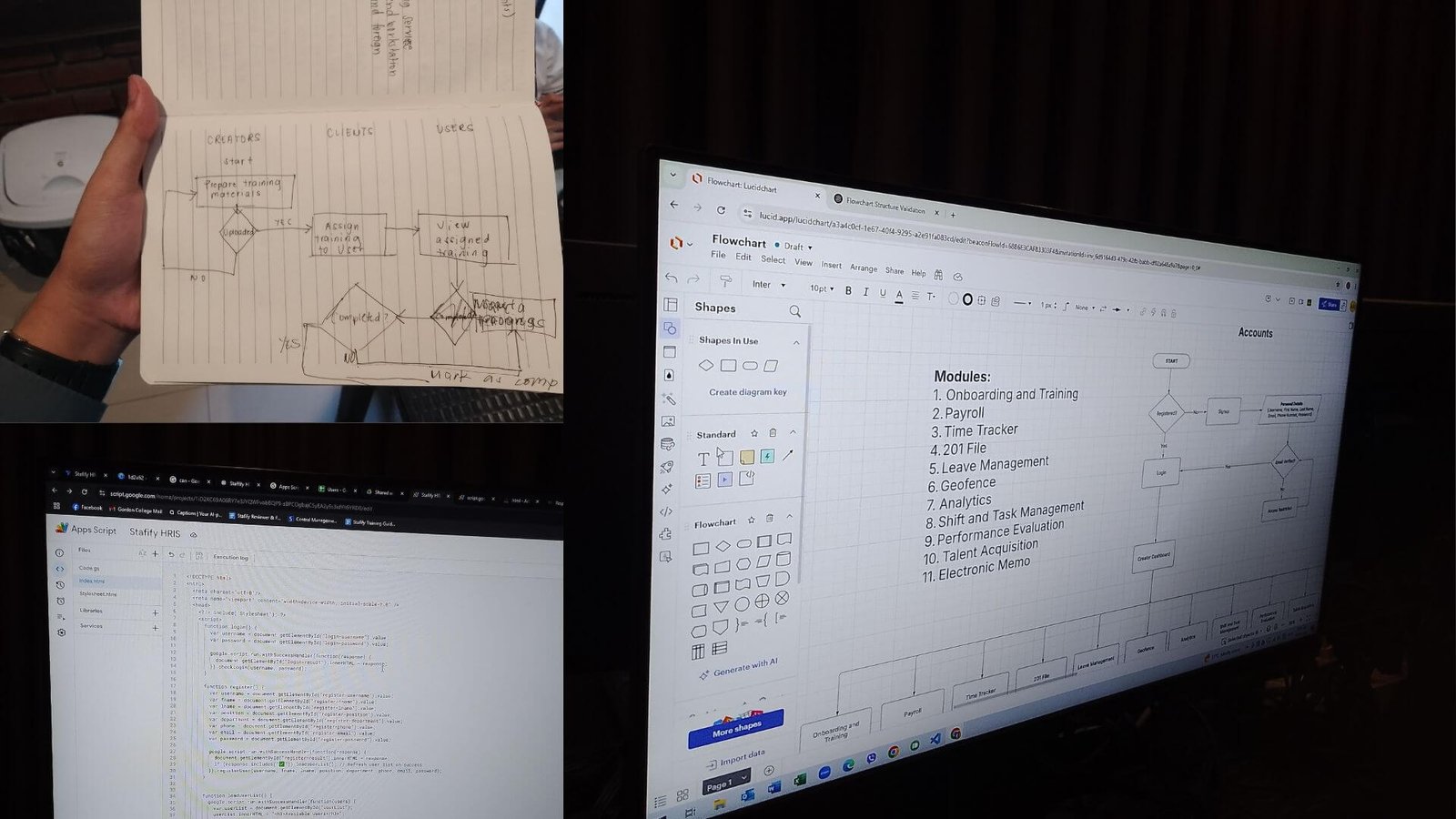
Brainstorming Session with the Project Manager: Refining the Flowchart
Collaboration was key today as I engaged in a brainstorming session with the Project Manager to refine our project’s flowchart. We focused on improving workflow efficiency, ensuring logical sequencing, and identifying any potential bottlenecks. This session helped establish a more structured approach to project execution.
Setting Up Global and Dynamic Styles for the App
To ensure design consistency across the application, I worked on setting up global and dynamic styles. Defining a unified design system, including typography, color schemes, and UI components, is crucial for maintaining a cohesive user experience. This step lays the groundwork for scalable and maintainable front-end development.